数据结构
捐赠管理系统
python快速入门
安卓分区
自动控制
命令行
sklearn
selenium
esp8266wifi
敏捷流程
lstm
工具
读书
舌苔
分支优化
requests库
u-boot
k8s探针
hackthebox
AT指令
Promise
2024/4/11 12:24:26angularjs的异步处理机制
JS的常规请求方式是同步的,这样容易造成阻塞,而后来改进引入了ajax来处理异步请求,同样是对XMLHTTPRequest的封装,angularjs也提供了异步处理机制。怎样理解异步请求呢?
现在寒冬将至,我需要一套被子&…
关于JS中async与await的理解
基础知识点:
1. async返回的是一个promise函数
async function testAsync() { return hello async;
}
const result testAsync();
console.log(result)输出: Promise {: “hello async”} proto: Promise [[PromiseState]]: “fulfilled” [[Promis…
node.js 学习---第四章
这里写目录标题node 事件循环process.nextTicksetImmediatePromise 简介链式 promise为什么引入 async/awaiteventsnode 事件循环
事件循环这里就不详细描述了,如果不太了解可以看看前端–事件循环机制
下面是node官网提供的一个示例。
const bar () > conso…
ES6中Promise、async、await面试题
学习过程中遇到的一些基础的Promise、async、await面试题整理。
出题目的:
考察 Promise、async、await 的基础考察队Event Loop、宏任务、微任务的理解
知识点:
JS 执行顺序:单线程,自上而下、先同步后异步、先微任务后宏任务…
ES6有何新特性?(下篇)
目录
函数参数的默认值设置
rest参数
扩展运算符
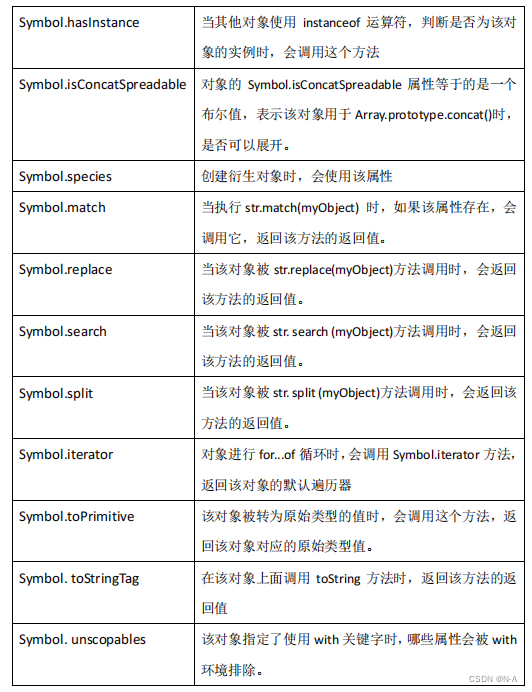
Symbol
迭代器
生成器
Promise
Class
数值扩展
对象方法扩展
模块化 大家好呀!今天这篇文章继续为大家介绍ES6的新特性,上上上篇文章介绍了一部分,这篇文章会将剩下的部分新增的特…
ES6新增特性?20分钟了解....
1.声明变量的问题
使用 var 声明变量
允许重复的变量声明:导致数据被覆盖变量提升:怪异的数据访问闭包问题全局变量挂载到全局对象:全局对象成员污染问题
使用 let 声明变量
ES6 不仅引入 let 关键字用于解决变量声明的问题,同时引入了块级作用域的概念
块级作…
【javascript】如何给fetch请求设置超时时间,以及结合Promise使用的相关用法
前言
在javascript中,fetch函数是用来进行网络请求的,但默认情况下它是不支持超时设置的,如果想要支持超时功能,需要借助AbortController类来实现。
超时设置
fetch函数支持接收一个signal信号,当达到超时时间后,我们可以给fetch函数传递一个信号,让它结束当前请求,…
Swift Combine 用 Future 来封装异步请求 从入门到精通十一
Combine 系列
Swift Combine 从入门到精通一Swift Combine 发布者订阅者操作者 从入门到精通二Swift Combine 管道 从入门到精通三Swift Combine 发布者publisher的生命周期 从入门到精通四Swift Combine 操作符operations和Subjects发布者的生命周期 从入门到精通五Swift Com…
Promise详解:手写Promise底层-实现Promise所有的功能和方法
前言 目标:封装一个promise,更好的理解promise底层逻辑需求:实现以下promise所有的功能和方法 如下图所示一、构造函数编写
步骤
1、定义一个TestPromise类,
2、添加构造函数,
3、定义resolve/reject,
4、…
【小程序 - 加强】自定义组件、使用npm包、全局数据共享、分包_05
目录
一、自定义组件
1. 组件的创建与引用
1.1 创建组件
1.2 引用组件
1.2.1 局部引用组件
1.2.2 全局引用组件
1.2.3 全局引用 VS 局部引用
1.2.4 组件和页面的区别
2. 样式
2.1 组件样式隔离
2.2 组件样式隔离的注意点
2.3 修改组件的样式隔离选项
2.4 styleIso…
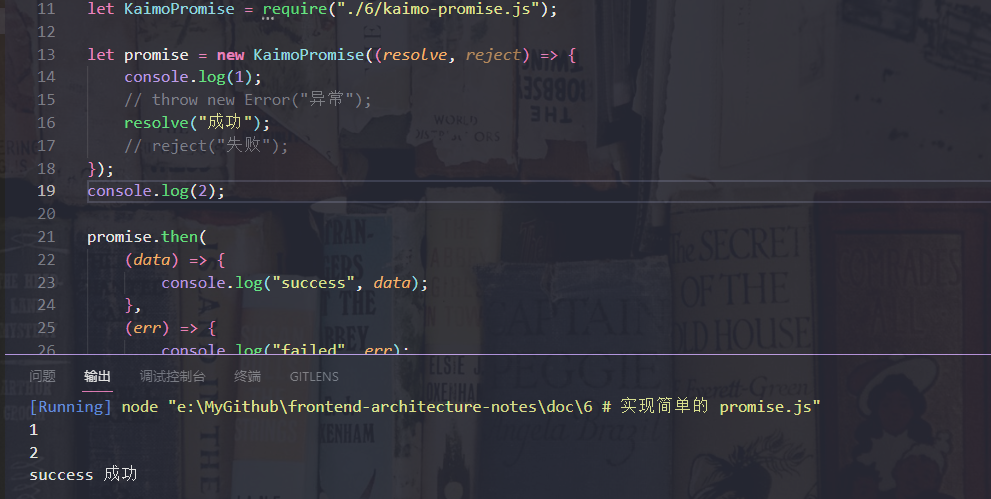
6 # 实现简单的 promise
什么是 Promise ?
在 JavaScript 中,Promise 是一种用于处理异步操作的对象,它可以更加优雅地处理回调函数嵌套和错误处理。
promise es6已经内部实现了, ie 不兼容 promise,需要 polyfill (比如…
dart之异步编程(一):Dart 语言异步编程基础
dart笔记之异步编程(一) Dart语言异步编程基础 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/article/de…
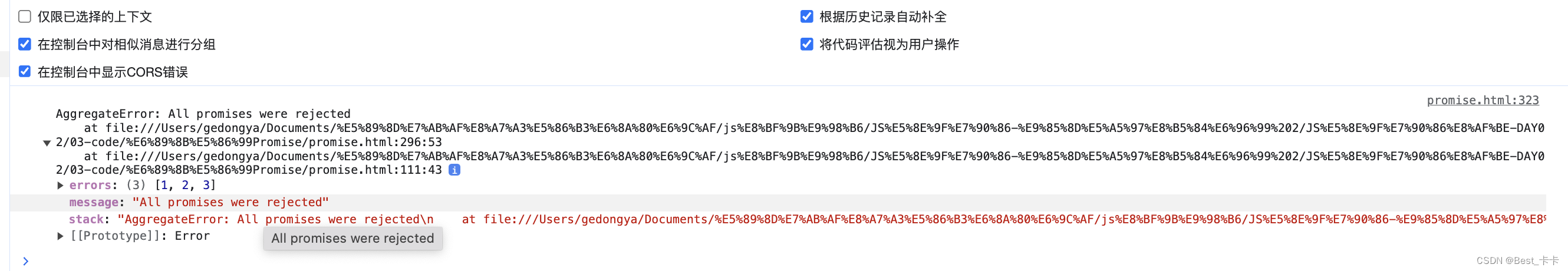
Promise.all中对于reject的处理方法
写了个小爬虫,用axios.all同时请求多个页面时,国内网络的原因很容易就超时然后reject了,佛系resolve不可取啊,然后想到可以实现一个“重发失败请求”的功能。
Promise.all(requestPromises).then(…).catch(…) 会在所有requestP…
axios同时获取n个接口数据的几种方式
先使用Promise封装, 以便使用它的链式调用方法:
const url1 ./data1.json
const url2 ./data2.json
const url3 ./data3.json const getData async(url) > {return new Promise((resolve, reject)> {axios({method: get,url,data: {},}).then(res> {resolve(re…