跳槽
缓存
codeforces
JWT
cloud alibaba
云idea
从网络中获取bitmap
框架
PORT和PID区别
逻辑运算
langchain
select函数
程序员35
996
浏览器选择建议
plugin
测评补单
3D建模
Lambda表达式
结构生物学
弹性布局
2024/4/11 14:44:56玄子Share-CSS3 弹性布局知识手册
玄子Share-CSS3 弹性布局知识手册
Flexbox Layout(弹性盒布局)是一种在 CSS 中用于设计复杂布局结构的模型。它提供了更加高效、简便的方式来对容器内的子元素进行排列、对齐和分布
主轴和交叉轴
使用弹性布局,最重要的一个概念就是主轴与…
css之Flex弹性布局(子项常见属性)
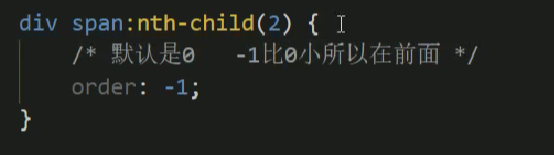
文章目录 🎀前言:本篇博客介绍弹性布局flex容器中子项的常见用法🪀flex:子项目占得份数 (划分不同子项的比例)🎇align-self 控制单独一个子项在侧轴的排列方式🧸order属性定义子项的排列顺序 &a…
CSS布局之使用Flex布局画骰子(3点)
若无基础,请优先阅读学习此文档阮一峰 Flex 布局教程:语法篇
上一篇文章CSS布局之使用Flex布局画骰子(2点)
这次画3个点的骰子。大家可以先看图片默写代码,然后与文中代码做校验,来验证自己是否理解了Fle…
css object-fit, object-position img 标签适应宽高
在弹性布局泛滥成灾的今天, "未知比例图片, 适应未知比例盒子"的需求已经屡见不鲜 常用的方法
常用的方法是用 css 的背景图
div {width: 500px;height: 600px;background-image: url(cat.jpg);background-size: cover;background-position: 50% 50%;
}background-…
全弹性布局+小程序+智能APP门户内核-逐浪CMS2 x3.9.4发布
详细介绍:春光万里,无限美好,正是复兴大时代!不到两个月,Zoomla!逐浪CMS官方团队发布其年度版本:Zoomla!逐浪CMS2 3.9.4在这一版中,我们如约而致的带来了全新的Flexbox布局站点,这是…
CSS - 弹性布局快速入门
文章目录1. 概述2. 使用2.1 Demo1. 概述 开启flex布局: 最外层容器设置【display:flex】,容器内的成员即是flex项目 2. flex容器内的轴线定义: 水平的主轴(main axis)和垂直的交叉轴(cross axis)…
【前端布局篇】浮动、定位、弹性布局,固比固、双飞翼、圣杯布局
一、布局方式介绍
布局模型是基于盒模型基础上进行的拓展,关于布局有流式布局(标准的布局),浮动布局、定位布局、flex布局等。
1.1 标准流(流动模型)
描述:元素按照自己默认的元素类型在页面…
【前端】CSS(引入方式+选择器+常用元素属性+盒模型+弹性布局)
文章目录 CSS一、什么是CSS二、语法规范三、引入方式1.内部样式表2.行内样式表3.外部样式 四、选择器1.选择器的种类1.基础选择器:单个选择器构成的1.标签选择器2.类选择器3.id 选择器4.通配符选择器 2.复合选择器1.后代选择器2.子选择器3.并集选择器4.伪类选择器 五…
CSS布局——左边固定,右边自适应的4种方法
HTML: <div class"outer"><div class"left">我在左边</div> <div class"right">我在右边</div> </div><div class"footer">我在底部</div>方法一:
…