文章目录
- 一、Excel 模板下载
- 01、代码示例
- 二、Excel 文件上传
- 01、文件展示
- 02、示例代码
- 03、前端样式展示
- 04、数据结果展示
- 三、完整代码
本文的业务需求是建立在批量导入数据的情况下,普通组件只能少量导入,数据较多的情况都会选择
Excel数据导入,这就涉及到下载Excel模板和上传带有数据的Excel文件,读取数据进行后一步的存储操作。
本文讲解了两部分内容:
一、Excel 模板下载
先准备好模板文件,放在了 React 项目的 public 文件夹下,通过按钮的方式让用户点击并下载该文件。
01、代码示例
这里有两个很容易出错的问题:
- 模板名字,
const templateUrl = '/template.xlsx';路径引用中名字出错会出现找不到资源的问题,表现结果是刷新界面。 - 路径问题,
const templateUrl = '/template.xlsx';这个路径是正确的。下面两个示例在运行时不会工作,因为public文件夹的内容在构建时被复制到根目录。const templateUrl = './public/template.xlsx';const templateUrl = '../../public/template.xlsx';
只要你的 template.xlsx 文件位于 public 文件夹中,并且你使用 /template.xlsx 这个绝对路径来引用它,你就可以在 React 项目的任何组件中通过点击事件来触发下载,而无需担心组件文件的位置。
import React from 'react';
const downExcelTemplate: React.FC = () => {
// 模板文件的URL(由于放在public文件夹中,所以可以直接通过/来访问)
const templateUrl = '/template.xlsx';
// 处理下载的函数
const handleDownload = () => {
// 创建一个隐藏的<a>标签并触发点击事件来下载文件
const link = document.createElement('a');
link.href = templateUrl;
link.download = '测试.xlsx'; // 可以设置下载时的文件名
document.body.appendChild(link);
link.click();
document.body.removeChild(link); // 下载后移除<a>标签
};
return (<div>
<button onClick={handleDownload} className="download-button">
模板下载
</button>
</div>);
}
export default downExcelTemplate;
现在就可以点击模板下载弹出下载文件的界面了。

二、Excel 文件上传
01、文件展示
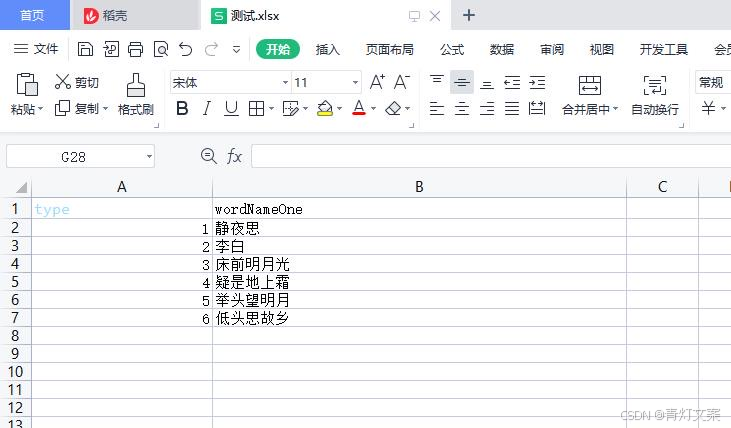
下图是用模板文件填写的数据文件图片。

02、示例代码
完整代码包装成了一个组件。需要注意,React 本身不支持读取 Excel 文件,需要导入依赖,在项目的 package.json 中引入依赖,我的引入的 xlsx 依赖版本如下:
"xlsx": "^0.18.5",
使用的是 button 按钮点击上传的方式,这样可以减少样式调整,重点是 input 输入框的 style 属性设置一个 display: "none" 。
import React from 'react';
import * as XLSX from 'xlsx';
const ReadExcelWord: React.FC = () => {
const handleFileChange = (event: any) => {
const inputFile = event.target.files[0];
if (inputFile){
const reader = new FileReader();
reader.onload = (e: any) => {
const data = new Uint8Array(e.target?.result);
const workbook = XLSX.read(data, {type: 'array'});
// 只读取第一个sheet
const firstSheetName = workbook.SheetNames[0];
const workSheet = workbook.Sheets[firstSheetName];
const jsonData = XLSX.utils.sheet_to_json(workSheet, { header: 1});
console.log("jsonData", jsonData);
};
reader.readAsArrayBuffer(inputFile);
}
}
// input 输入框的 id = "upfile" 很重要
const handleButtonClick = () => {
let upExcel = document.getElementById("upfile");
upExcel?.click();
}
return (<div>
<button onClick={handleButtonClick}>上传</button>
<input
id="upfile"
type="file"
style={{ display: "none" }}
accept=".xlsx"
onChange={handleFileChange}
/>
</div>);
};
export default ReadExcelWord;
03、前端样式展示

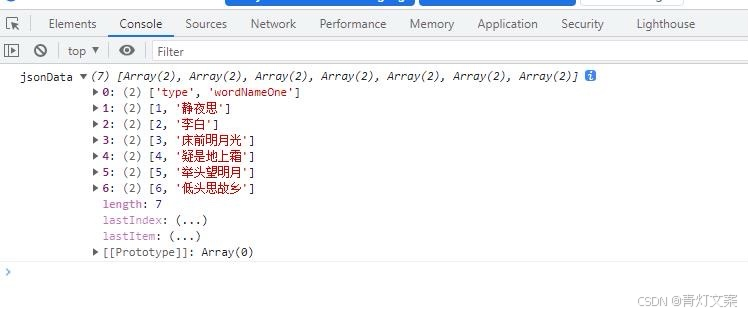
04、数据结果展示

三、完整代码
import React from 'react';
import * as XLSX from 'xlsx';
const ReadExcelWord: React.FC = () => {
const handleFileChange = (event: any) => {
const inputFile = event.target.files[0];
if (inputFile) {
const reader = new FileReader();
reader.onload = (e: any) => {
const data = new Uint8Array(e.target?.result);
const workbook = XLSX.read(data, {type: 'array'});
// 只读取第一个sheet
const firstSheetName = workbook.SheetNames[0];
const workSheet = workbook.Sheets[firstSheetName];
const jsonData = XLSX.utils.sheet_to_json(workSheet, { header: 1});
console.log("jsonData", jsonData);
};
reader.readAsArrayBuffer(inputFile);
}
}
// input 输入框的 id = "upfile" 很重要
const handleButtonClick = () => {
let upExcel = document.getElementById("upfile");
upExcel?.click();
}
// 模板文件的URL(由于放在public文件夹中,所以可以直接通过/来访问)
const templateUrl = '/template.xlsx';
// 处理下载的函数
const handleDownload = () => {
// 创建一个隐藏的<a>标签并触发点击事件来下载文件
const link = document.createElement('a');
link.href = templateUrl;
link.download = '测试.xlsx'; // 可以设置下载时的文件名
document.body.appendChild(link);
link.click();
document.body.removeChild(link); // 下载后移除<a>标签
};
return (<div>
<button onClick={handleButtonClick}>上传</button>
<input
id="upfile"
type="file"
style={{ display: "none" }}
accept=".xlsx"
onChange={handleFileChange}
/>
<button onClick={handleDownload} className="download-button">
模板下载
</button>
</div>);
};
export default ReadExcelWord;






